Imagine a library without labels or a restaurant menu without descriptions. Confusing, right? That’s precisely what your website content can feel like without proper HTML headings tag. Headers are essential to make your web pages more organized and user-friendly, as well as your search engine. But mastering these seemingly simple tags can be surprisingly tricky. Do not be alarmed! With the help of this thorough guide, you will be able to fully understand HTML heading elements and realize their potential for Search Engine Optimization and user experience.
What are HTML Headings Tag?
HTML headings tags, denoted by <h1> to <h6> in code, are used to introduce and hierarchically organize different sections of your web content. Just like headlines in a newspaper or chapter titles in a book, headings break down your content into easily digestible chunks.
Here’s a breakdown of the different heading tags and their significance:
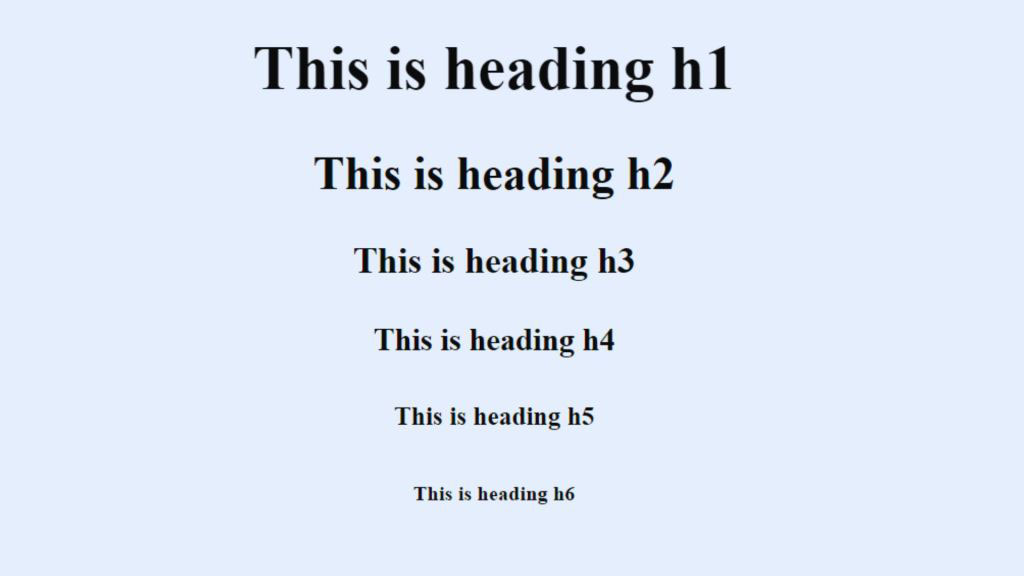
- <h1>: The most crucial web page heading for the main title or topic. There should only be one <h1> tag per page.
- <h2>: Subheadings that further define the content sections within the main topic.
- <h3> to <h6>: Further subheadings for even more granular content organization. Generally, it’s best to avoid using anything lower than <h3> for optimal readability.
Why Use HTML Headings Tag?
Optimizing your headings offers a multitude of benefits:
1. Enhanced User Experience
Headings make your content visually appealing and more accessible to scan. Readers can quickly grasp your webpage’s overall structure and key points, leading to a more engaging experience.
2. Improved SEO
Headings help search engines comprehend your webpage’s content hierarchy and pinpoint its primary subjects. Strategic use of relevant keywords within headings can improve your search engine ranking .
3. Accessibility
Headings ensure that individuals with disabilities can use screen readers to explore your website.
How to Use HTML Headings Tag Effectively

Now that you are aware of the significance of headers let’s examine some best practices for their efficient use:
1. Structure & Hierarchy
Think of headings like an outline. Make use of the <h1> tag for the main topic and then progressively use <h2> and <h3> tags for subtopics within the main heading. Ensure that your material follows a logical and transparent hierarchy.
2. Keyword Optimization
Incorporate relevant keywords naturally within your headings. This helps search engines understand the content’s focus and improve search ranking. However, avoid keyword stuffing ; focus on readability first.
3. Clarity & Conciseness
Keep your headings clear, concise, and informative. They should accurately reflect the following section’s content while captivating enough to grab the reader’s attention.
4. H1 Uniqueness
There should only be one <h1> tag per webpage. It should be the most prominent heading and represent the page’s main topic.
5. Text Formatting
While HTML headings offer built-in styling, avoid using them solely for text size manipulation. Leverage CSS for visual styling to maintain proper semantic structure.
6. Mobile Responsiveness
Ensure your headings look good and function well on all devices, especially mobile phones with limited screen space.
HTML Headings Tags and Content Readability
Readability is paramount for user experience . Here’s how headings contribute to a clear and engaging reading experience:
- Content Chunking: Headings help readers better understand your content by organizing it into digestible chunks.
- Scanning and Skimming: Users often scan web pages to find specific information. Clear headings allow them to locate relevant sections quickly.
- Improved Comprehension: An organized hierarchy of headings makes it easier for readers to comprehend how various sections of your material relate.

Pro Tips for Mastering HTML Headings Tag
Here are some additional tips to elevate your heading usage:
- Use a Consistent Structure: Maintain a consistent hierarchy across all your web pages for a familiar user experience.
- Target Long-Tail Keywords: Consider incorporating long-tail keywords within your headings to target specific user queries.
- Optimize for Featured Snippets: Craft clear and concise headings that could be displayed as featured snippets in search engine results.
- Balance SEO & Readability: Prioritize user experience by ensuring transparent and engaging headings , even if it means slightly deviating from a keyword focus.
Common Mistakes to Avoid with HTML Headings Tag
Let’s take a moment to identify some common pitfalls when using headings to ensure you’re on the right track:
- Skipping Heading Levels: Don’t jump from <h1> directly to <h3>. Maintain a logical hierarchy using <h2> for subheadings within the main topic.
- Keyword Stuffing: While keywords are important, prioritize clarity over excessive keyword insertion within headings.
- Inconsistent Structure: Maintain a consistent heading structure across your web pages for a familiar user experience.
- Neglecting Mobile Responsiveness: Double-check how your headings appear on mobile devices and adjust if necessary.
Advanced Techniques for Power Users
For those seeking to take their heading usage to the next level, here are some advanced techniques:
- Use a Consistent Structure: Maintain a consistent hierarchy across all your web pages for a familiar user experience.
- Target Long-Tail Keywords: Consider incorporating long-tail keywords within your headings to target specific user queries.
- Optimize for Featured Snippets: Craft clear and concise headings that could be displayed as featured snippets in search engine results.
- Balance SEO & Readability: Prioritize user experience by ensuring transparent and engaging headings, even if it means slightly deviating from a keyword focus.

The Final Word on HTML Headings Tag
Mastering HTML heading tags can significantly improve your website’s structure, user experience, and SEO performance. Remember, well-crafted headings act as a roadmap for search engines and your audience, guiding them through your valuable content effortlessly.
Ready to unlock the full potential of your website content? OCH , a creative digital marketing business, offers complete SEO services to optimize your web pages and attain top search engine rankings. Explore OCH’s services today and take your website to the next level!